How Does View Component Work in ASP DOTNET Core MVC?
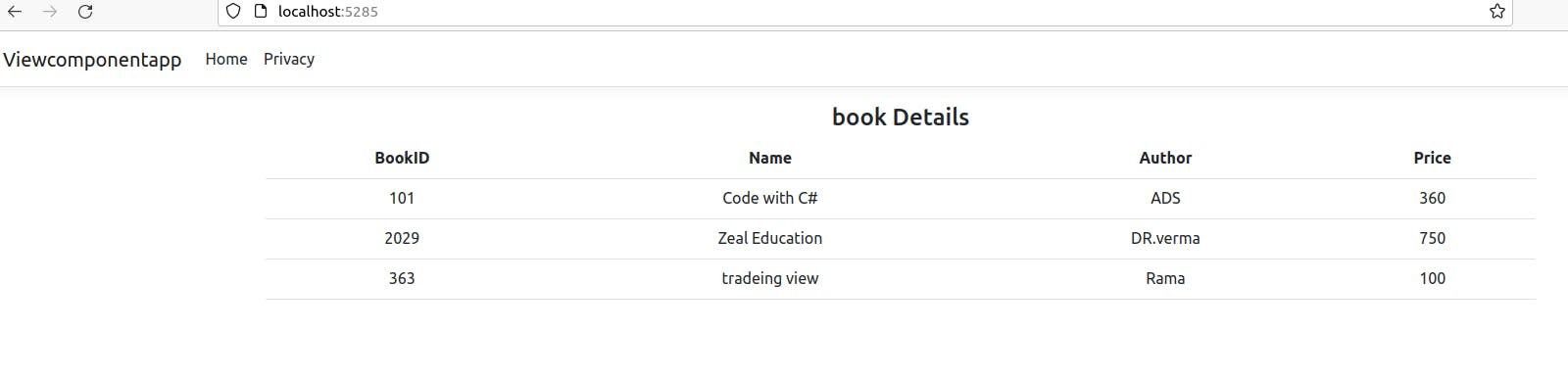
Invocation: View Components can be invoked from a view by calling the Component.InvokeAsync method, Execution: When invoked, the runtime finds the corresponding View Component class and executes its Invoke or InvokeAsync method. Rendering: After the Invoke or InvokeAsync method is executed, the framework renders the View Component’s view, passing it into the model.
View Components uses
Complex Data Display: When you need to display data that requires fetching from multiple sources or involves complex logic,
Reusable Components: Examples include navigation menus, user profile summaries, or product listings.
Dynamic Content: offer a flexible way to inject content into your views.
Decoupling Logic from Views: By moving complex logic from your views into Loading Data Independently: View Components can execute their own logic to load data, making them useful for scenarios where a section of your page needs to display data that isn’t directly related to the main action’s view model.
Improving Performance: Since View Components are independent and can be invoked asynchronously, they are a good choice for optimizing the loading time of your pages.
View component methods
A view component defines its logic in an:
InvokeAsync method that returns Task. Invoke synchronous method that returns an IViewComponentResult.
Parameters come directly from invocation of the view component, not from model binding. A view component never directly handles a request. Typically, a view component initializes a model and passes it to a view by calling the View method. In summary, view component methods:
View search path
The runtime searches for the view in the following paths:
/Views/{Controller Name}/Components/{View Component Name}/{View Name} /Views/Shared/Components/{View Component Name}/{View Name} /Pages/Shared/Components/{View Component Name}/{View Name} /Areas/{Area Name}/Views/Shared/Components/{View Component Name}/{View Name}
The search path applies to projects using controllers + views and Razor Pages.
The default view name for a view component is Default, which means view files will typically be named Default.cshtml. .
We recommend naming the view file Default.cshtml and using the Views/Shared/Components/{View Component Name}/{View Name} path.
The view component class
A view component class can be created by any of the following:
Deriving from ViewComponent Decorating a class with the [ViewComponent] attribute,
Deriving from a class with the [ViewComponent] attribute
Creating a class where the name ends with the suffix ViewComponent
Like controllers, view components must be public, non-nested, and non-abstract classes. The view component name is the class name with the ViewComponent suffix removed. It can also be explicitly specified using the Name property.
A view component class:
Supports constructor dependency injection Doesn't take part in the controller lifecycle, therefore filters can't be used in a view component
To prevent a class that has a case-insensitive ViewComponent suffix from being treated as a view component, decorate the class with the [NonViewComponent] attribute: View components
Use cases of View components :
Dynamic navigation menus Tag cloud, where it queries the database
Sign in panel
Shopping cart
Recently published articles Sidebar content on a blog
A sign in panel that would be rendered on every page and show either the links to sign out or sign in, depending on the sign in state of the user

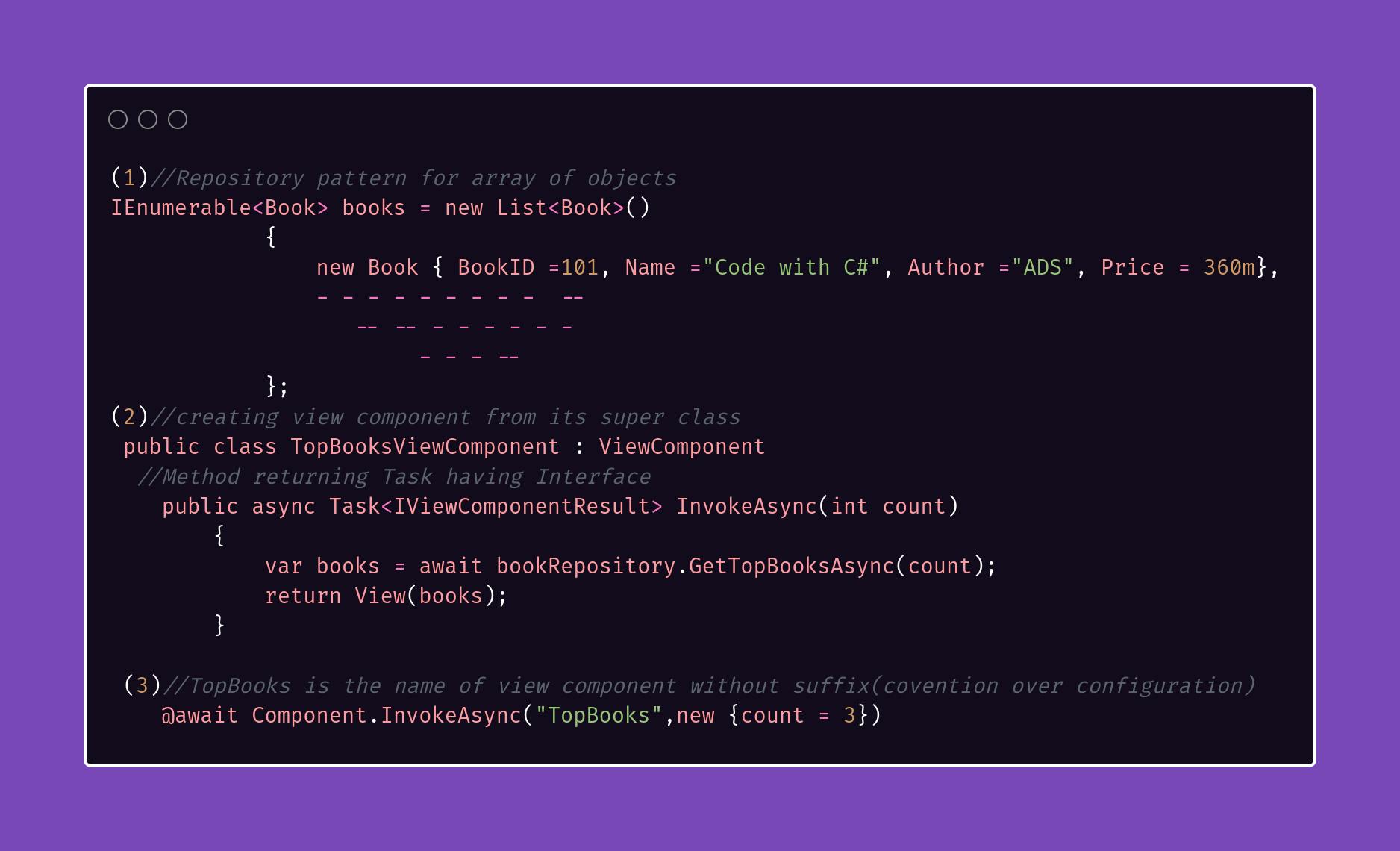
A view component consists of two parts:
Class and View
The class, derived from ViewComponent
The result it returns, typically a view.

public class TopBooksViewComponent : ViewComponent
{
public async Task<IViewComponentResult> InvokeAsync(int count)
{
BookRepository bookRepository = new BookRepository();
var books = await bookRepository.GetTopBooksAsync(count);
return View(books);
}
}